Som IT-ekspert får jeg ofte spørsmål om hvorfor Illustrator-bilder piksler i Photoshop. Det er noen årsaker til dette, men den vanligste er at filformatet ikke er riktig konfigurert. Når du lagrer en Illustrator-fil, har du muligheten til å lagre den som en .ai- eller .eps-fil. Hvis du vil bruke filen i Photoshop, må du lagre den som en .ai-fil. Den andre grunnen til at Illustrator-bilder piksler i Photoshop, er på grunn av måten de to programmene håndterer anti-aliasing. Anti-aliasing er en metode for å jevne ut taggete kanter på bilder. Illustrator bruker en metode som kalles sub-pixel anti-aliasing, som fungerer bra for vektorgrafikk, men ikke så mye for punktgrafikkbilder. Photoshop, på den annen side, bruker en metode som kalles full-pixel anti-aliasing, som er bedre for punktgrafikkbilder. Den tredje grunnen til at Illustrator-bilder piksler i Photoshop er på grunn av måten de to programmene håndterer gjennomsiktighet på. Når du lagrer en Illustrator-fil som en .ai-fil, bevares gjennomsiktigheten. Men når du lagrer den som en .eps-fil, blir gjennomsiktigheten flatet ut. Dette betyr at alle områder av bildet som var gjennomsiktige i Illustrator vil være ugjennomsiktige i Photoshop. Den fjerde og siste grunnen til at Illustrator-bilder piksler i Photoshop er fordi Photoshop ikke støtter de samme fargemodusene som Illustrator. Illustrator støtter RGB-, CMYK- og gråtonefargemoduser. Photoshop støtter bare RGB og gråtoner. Dette betyr at hvis du prøver å åpne et CMYK-bilde i Photoshop, vil det bli konvertert til RGB, noe som kan forårsake noen fargeskift. Så der har du det: fire grunner til at Illustrator-bilder piksler i Photoshop. Hvis du har dette problemet, sørg for at du lagrer Illustrator-filene dine som .ai-filer, og kontroller innstillingene for gjennomsiktighet og fargemodus før du åpner filen i Photoshop.
Illustrator er best for å lage vektorgrafikk og Photoshop er best for å lage rastergrafikk. Vektorgrafikk bruker matematiske beregninger for å lage kunstverk. Dette betyr at vektorgrafikk ikke vil miste sin høye kvalitet når størrelsen endres. Rastergrafikk bruker piksler for å lage bildene sine. Dette betyr at den vil miste kvaliteten når størrelsen endres. Vektorgrafikk er best egnet for kunstverk som vil endre størrelse for å imøtekomme forskjellige størrelser, spesielt på trykk. Punktgrafikk er best egnet for situasjoner der bildet vil vises på skjermen og ikke strekkes for stort. Fordi både Illustrator og Photoshop har sine egne styrker og svakheter, er det tider når de må brukes sammen. Når et Illustrator-bilde plasseres i Photoshop, kan du bli overrasket. hvorfor illustratørbilder pikslers i photoshop .
![]()
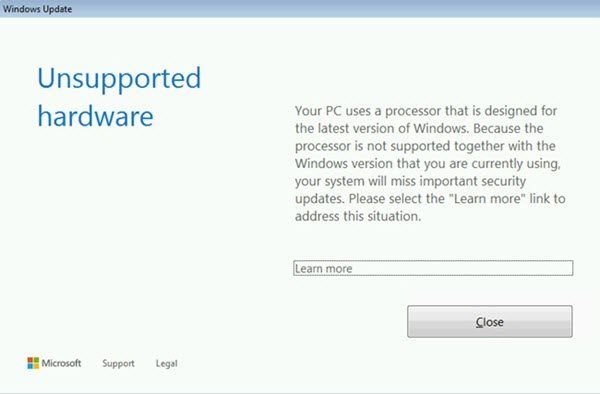
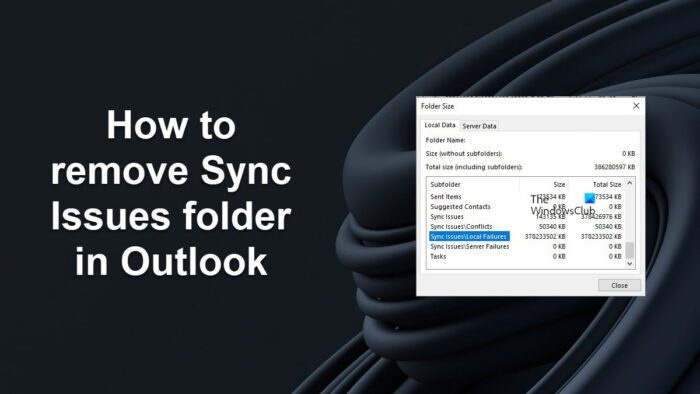
Illustrator-kunstverk pikselert i Photoshop
Det er tider når du lager en illustrasjon i Illustrator og deretter limer den inn i Photoshop. Hvis en illustrasjon ikke har de riktige egenskapene, kan du legge merke til at en skarp Illustrator-illustrasjon av høy kvalitet blir pikselert i Photoshop. Her er måter Illustrator-kunstverket ditt kan bli pikselert og måter du kan forhindre at det skjer.
- Fargemodus
- Utjevning
- Tillatelse
- Komprimeringsmetode
Etter å ha sett 4 vanlige årsaker, vil vi se en metode du kan bruke for å plassere et bilde i Photoshop for å beholde kvaliteten.
1] Fargemodus 
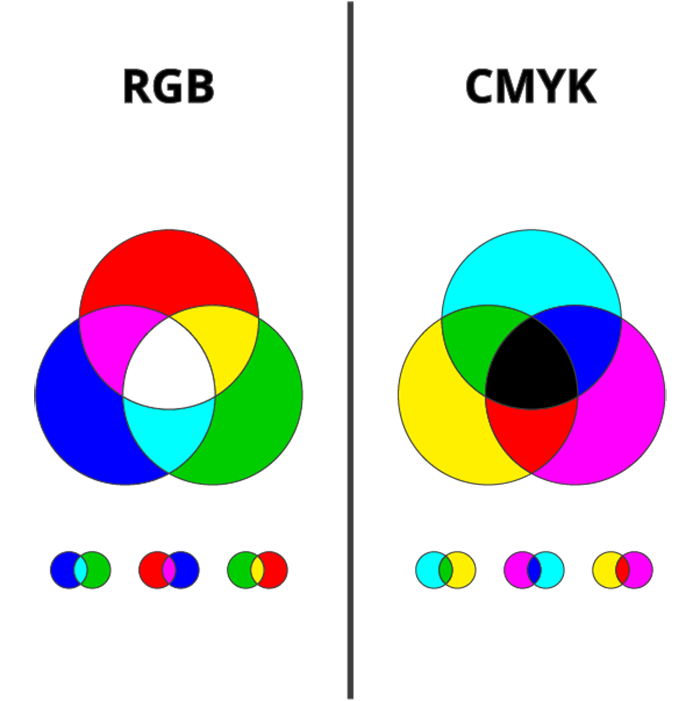
Når du lager en illustrasjon i Photoshop og Illustrator, er det viktig å vite hovedformålet med illustrasjonen. Dette er viktig å vite slik at du kan velge riktig fargemodus. To fargemoduser: rød, grønn og blå (RGB) og cyan, magenta, gul og svart (CMYK). RGB-fargemodus er best for illustrasjoner som skal vises på skjermen. RGB-fargemodusen har flere fargealternativer og vil være mer levende. Det betyr at den ikke er særlig god for utskrift. CMYK-fargemodus er best for illustrasjoner som skal brukes til utskrift. CMYK-fargemodusen har færre fargevariasjoner og er mer egnet for utskrift. CMYK-farge vil virke blekere på skjermene.
nedlastingsfil for powershell
Siden du lærte at RGB er best for visning på skjermer, vet du nå at RGB også er best for punktgrafikk, som også er best for skjermer fordi de består av piksler og ikke egner seg til å strekke seg for store utskrifter som vektorer. grafikk. . Dette betyr at RGB og raster er best brukt i Photoshop, mens CMYK og vektor er best brukt i Illustrator. Dette betyr ikke at både Illustrator og Photoshop ikke kan bruke RGB og CMYK.
Dette bringer oss til det faktum at hvis du bruker feil fargemodus for en illustrasjon i Illustrator og deretter prøver å plassere den i Photoshop, kan den begynne å se blek og pikselert ut. Hvis du planlegger å plassere et Illustrator-bilde i Photoshop og vil at det skal bli bitmappet, er det beste alternativet å bruke RGB-fargemodus.
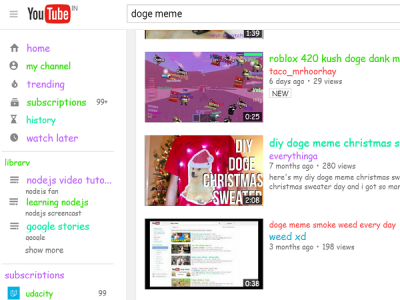
2] Utjevning
![]()
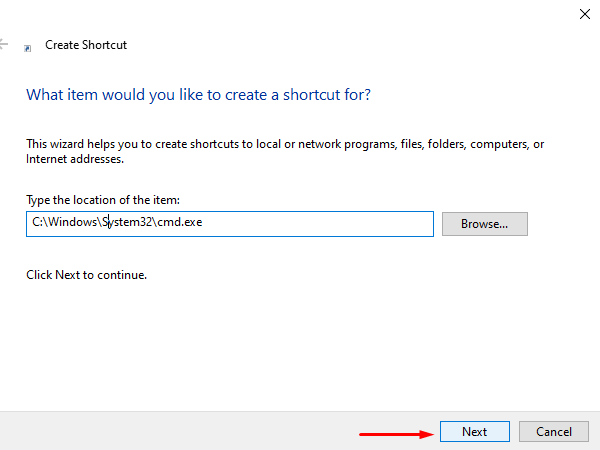
En annen grunn til at pikselkunst vises når du flytter fra Illustrator til Photoshop, er når kantutjevnelse ikke er aktivert. Hvis du ikke aktiverer kantutjevnelse når bildet ble opprettet i Illustrator, kan det resultere i pikselering når bildet plasseres i Photoshop. Anti-aliasing jevner ut taggete kanter i digitale bilder ved å beregne gjennomsnittet av fargene på pikslene i kanten.
Du kan velge disse innstillingene for å optimalisere bildetypen og utseendet du ønsker:
beskyttelsen din har utløpt virus
- Uten anti-aliasing – dette vil ikke gjelde anti-aliasing på illustrasjonen, så kantene på illustrasjonen kan se pikselerte ut, noe som er greit hvis det er det du ønsker.
- Kunstnerisk optimalisering - Bruker kantutjevnelse på alle objekter og tekst.
- Typeoptimalisert – Bruker anti-aliasing som er best egnet for den gitte typen. Aktiver dette alternativet for kantutjevnet tekst.
3] Tillatelse 
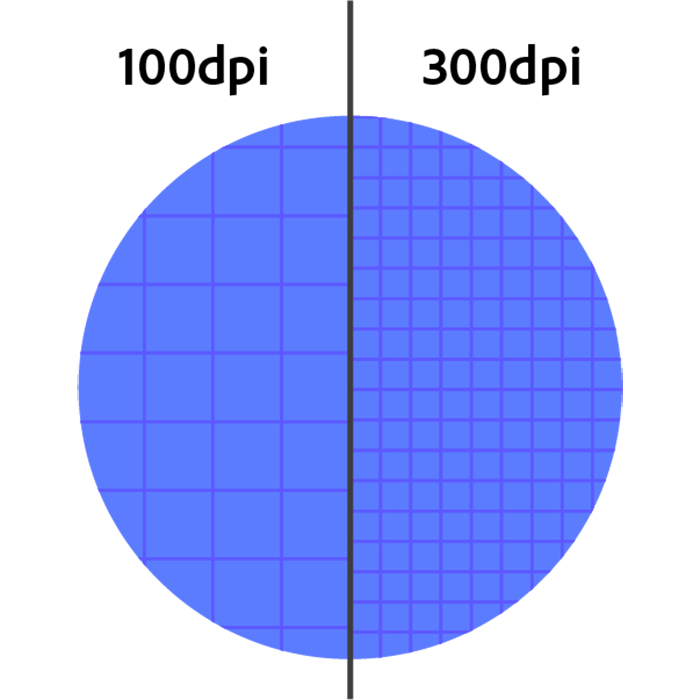
Når du arbeider i Illustrator eller Photoshop, jo høyere oppløsning, desto høyere er kvaliteten på bildet. Jo høyere antall piksler per tomme (PPI), jo bedre bildekvalitet fordi det er flere bilder per kvadrattomme. En 300 PPI-grafikk vil resultere i grafikk av høy kvalitet når den plasseres i Photoshop.
Vær oppmerksom på at jo høyere kvalitetsinnstillinger, desto større blir filen. Vektorfiler av høy kvalitet kan være ganske store. Det er veldig viktig å balansere kvalitet og størrelse; derfor er det veldig viktig å vite hva kunstverket skal brukes til, slik at du vet om du trenger at det skal være stort og av høy kvalitet. Hvis det er en stor utskriftsjobb, er 300 PPI bedre; hvis dette er for visning på skjermer, så er 72 PPI nok.
4] Komprimeringsmetode 
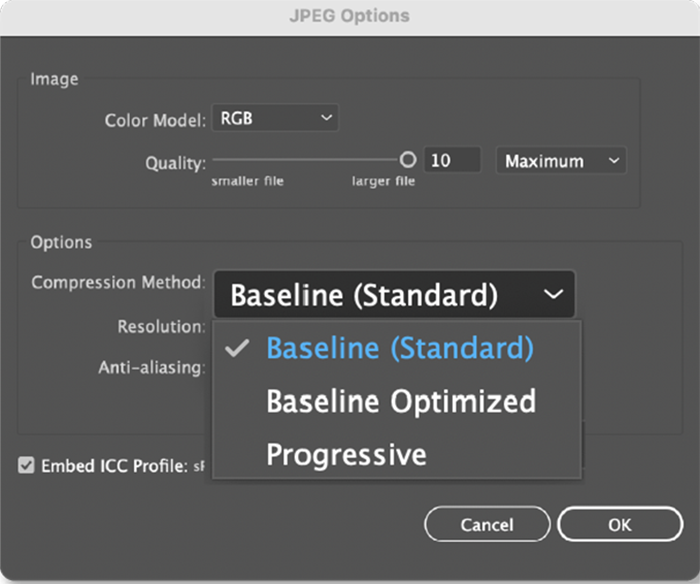
Hvis du bestemmer deg for å lagre arbeidet ditt, legg det i Photoshop og sørg for at du velger riktig komprimeringsmetode. Komprimering gjør en fil mindre og enklere å lagre og overføre over digitale medier som Internett og lagringsenheter. JPEG-filformatet er en komprimeringsmetode, ikke bare et filformat. JPEG komprimerer kunstverket og kvaliteten forringes hver gang filen lagres i JPEG-format. Dette vil påvirke filen når den lagres som en JPEG fra Illustrator og deretter plasseres i Photoshop. Filen kan bli pikselert og se dårligere ut i kvalitet enn i Illustrator. Hvis du vil bruke JPEG, er det best å bruke det som et siste trinn hvis du vil at en liten fil skal overføres digitalt.
Hvordan sette en Illustrator-illustrasjon i Photoshop for å holde kvaliteten
Du vil åpne Illustrator-filer i Photoshop og beholde kvaliteten. du ville ikke brukt Illustrator til å lage filen hvis du ikke ville ha den beste kvaliteten og ingen piksler å vise. Det er flere måter å oppnå dette på:
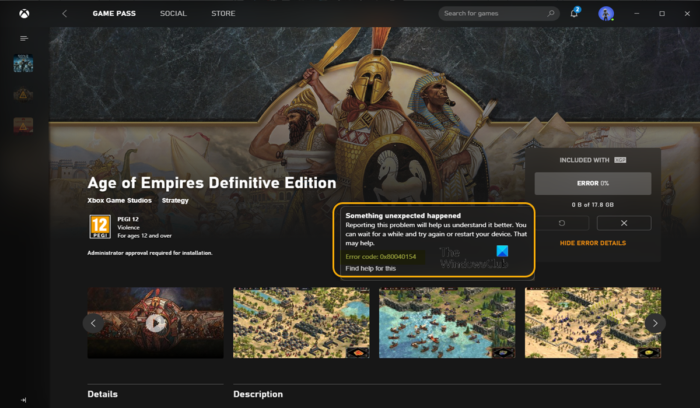
Dra Illustrator AI-filen til Photoshop.
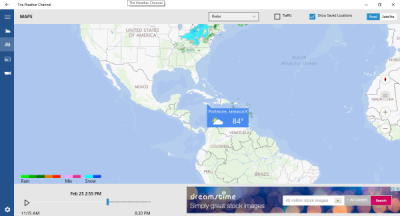
Illustrators redigerbare filformat er .AI. Dette filformatet er hvordan du lagrer en Illustrator-fil slik at du kan gjøre endringer senere. Du kan åpne dette filformatet i Photoshop ved å åpne Photoshop og deretter klikke og dra filen inn i Photoshop. ![]()
Vinduet PDF-importalternativer vises. Filen vil bli importert som en høykvalitets PDF. Du kan endre oppløsningen og andre alternativer hvis du vil. Når du er ferdig med å velge det du ønsker, klikker du Fint for å bekrefte eller trykke Avbryt for å lukke uten å importere filen.
reparere Windows Server oppdateringstjenester
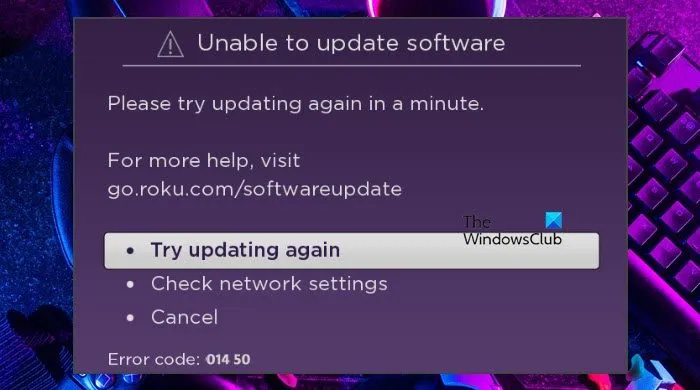
Kopiere og lime inn
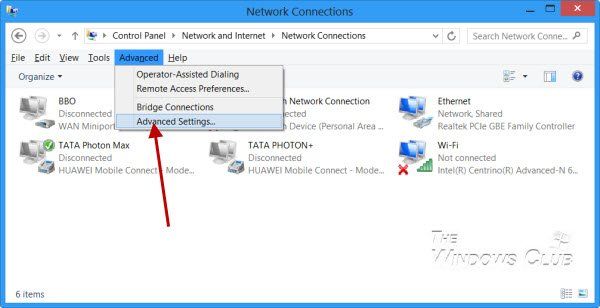
Mens du jobber i Illustrator, kan du kopiere tegningen og deretter åpne Photoshop og lime den inn direkte på lerretet. For å gjøre dette, klikk ganske enkelt på bildet eller teksten, og gå deretter til Redigere deretter Kopiere , så åpner du Photoshop, lager et nytt dokument, velger Rediger og deretter Lim inn. ![]()
Når du trykker Sett inn et vindu vises med fire alternativer som du kan lime inn som. Alternativene er Smart Object, Pixels, Path og Shape Layer. Avhengig av hva som ble kopiert (tekst eller bilde), vil noen av alternativene Lim inn som gi forskjellige resultater.
Lim inn som smart objekt
Når den limes inn som et smart objekt, limes teksten eller bildet inn i Photoshop akkurat slik det ser ut i Illustrator; du vil imidlertid ikke kunne redigere den i Photoshop. Lim inn som et smart objekt lar deg redigere et bilde eller en tekst. Dette er det beste alternativet av de fire 'Lim inn som'-alternativene.
For å redigere tekst eller et bilde, gå til Photoshops lagpanel, høyreklikk på lagets navn og velg Rediger innhold . Det vises en melding som forteller deg hvordan du lagrer endringene slik at de gjenspeiles i Photoshop. Du klikker OK og du kommer til dokumentet i Illustrator; så redigerer du tekst eller bilde og klikker Ctrl + С eller gå til Fil deretter Lagre lagre. Når du går tilbake til Photoshop, vil endringene gjenspeiles der.
Lim inn som piksler
Når et bilde eller tekst limes inn som piksler, vil det vises i Photoshop akkurat som det gjør i Illustrator. Bildet eller teksten kan ikke redigeres med mindre du går tilbake til Illustrator og redigerer det og deretter kopierer og limer det inn igjen. Med dette alternativet blir filen flatet ut, og hvis kilden i Illustrator går tapt, må den gjenskapes fra bunnen av. Alternativet 'Lim inn som piksler' etterlater tekst eller et bilde pikslert hvis det har en litt lav oppløsning.
windows 10 wps fungerer ikke
Lim inn som bane 
Dette limalternativet vil lage en arbeidsbane i form av bildet limt inn i Photoshop. Du vil ikke se banen i Lag-fanen i Lag-panelet, du må klikke på Path-fanen i Lag-panelet.
Lim inn som formlag 
Alternativet Lim inn som formlag vil lime inn bildet som et flatt objekt med gjeldende forgrunnsfarge som brukes til å fylle det. Dette gjør at bildet ser ut som en silhuett. Objektet er en vektormaske og kan ikke redigeres med unntak av å endre fargen.
Merk at uansett hvilken metode du bruker for å overføre et bilde fra Illustrator til Photoshop, hvis du zoomer inn for mye, vil bildet begynne å se pikselert ut. Dette må ikke forveksles med pikselering, som er når bildet er av dårlig kvalitet.
Lese: Hvordan fikse skriftproblemer i Illustrator
Hvorfor pikslers vektorkunst i Photoshop?
Photoshop rasteriserer bildet ved å bruke piksler i stedet for å forbli en vektor; dette vil redusere kvaliteten ved å gjøre den pikselert. Du kan enten lagre det som et smart objekt når du plasserer det, eller øke oppløsningen. Når du har flatet ut en fil, vil den bli konvertert til piksler, enten vektor eller ikke. Så den eneste måten å beholde en vektor som en vektor er å lagre den som et smart objekt og lagre lagene.
Hva er et smart objekt i Illustrator eller Photoshop?
EN smart objekt dette er laget som inneholder bildedataene. Et smart objekt er som en beholder som inneholder de originale bildedataene. Når et lag endres ved å endre størrelse, vippe osv., hjelper de lagrede dataene laget med å beholde sin opprinnelige kvalitet. Smartobjektpiksler kan ikke redigeres direkte, så et smartobjekt redigeres vanligvis på en ikke-destruktiv måte. Laget må endres (rasterisert) for at pikslene skal endres.